While such features were demonstrated quite a bit during MAX 2009, it would appear that HTML5 will not be fully supported in Dreamweaver. While we received beta build of Adobe CS5 software, the Smart Pate feature was nowhere to be found, and it appears it will not be part of CS5 release.
It is understandable considering that HTML5 is still not a standard, and still in development that supporting it in a release product is difficult. Additionally since it is supported only in recent versions of most browsers and will only be partially supported in IE9 which is still years away, creating a website in HTML5 currently isn’t very feasible. Even so, it is quite a disappointment that this brilliant feature could not be included. Hopefully it can be delivered in the form of an addon.
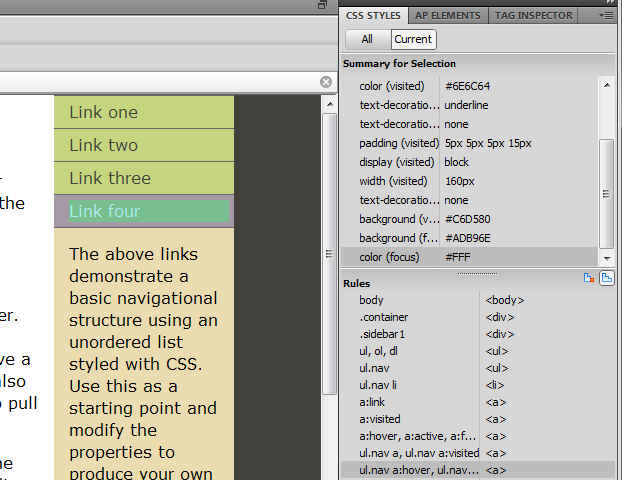
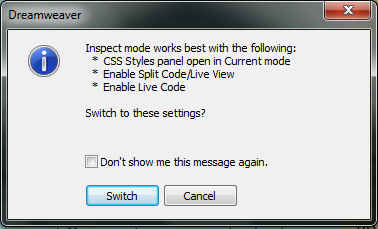
In Dreamweaver CS4 Adobe introduced Live View, and in CS5 Adobe has made it even more powerful. Instead of relying on CSS inspection tools in your browser such as FireBug (Mozilla) or Dragonfly (Opera) you can inspect CSS code straight in Dreamweaver. This is sure to reduce switching between a preview on the browser and on Dreamweaver. Since Dreamweaver’s live view is standards compliant (based on webkit), it will render pages exactly how they will look on a standards compliant browser. Just like you can with FireBug, in Dreamweaver CS5’s CSS inspection panel you can turn on or off CSS properties live, and see the effect they have on the page.

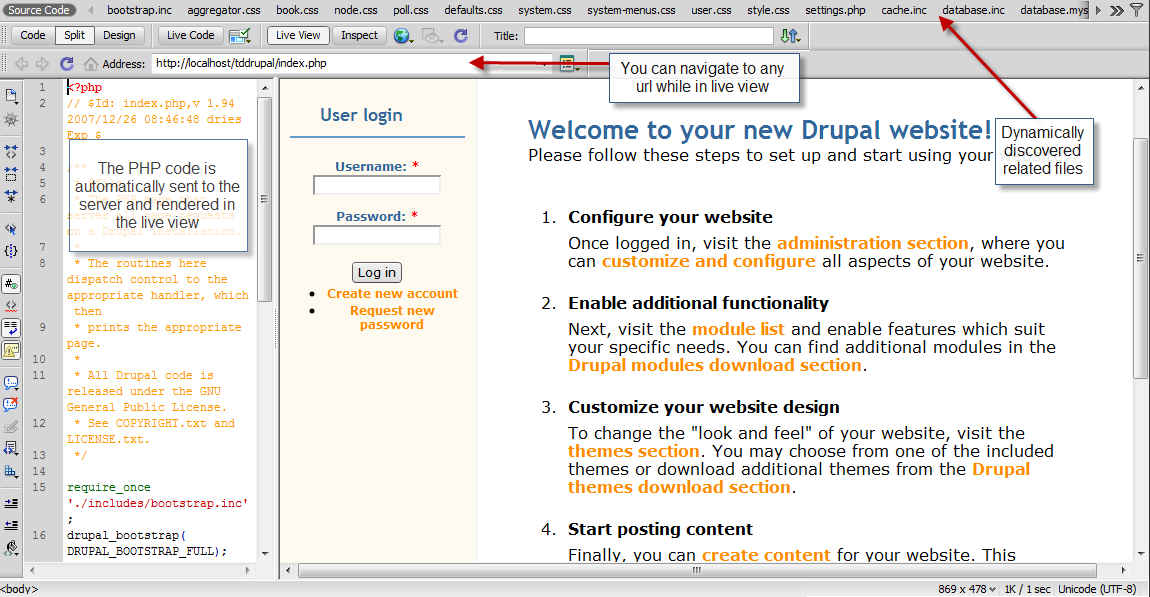
Further expanding on Live view is support for navigation in live view. Most websites are now dynamic at both client and server sides, and with this new feature you can test your websites running on your server. While viewing a PHP page in live view, you will get the final rendered page and will be able to navigate using the links on the page as well.
[Click for a larger image]
With a dynamically generated website this becomes quite powerful as you are able to see live data and see the changes your code is having instantly. The new live view navigation mode will let you enter any URL in the browser and navigate to it. If the url is part of your website and a local copy exists, you can even edit it.
Another CS4 feature improved in this release is the related files feature. In CS4 Dreamweaver automatically detected all the assets attached to a page, such as external stylesheets and JavaScript files. In Dreamweaver CS5, these related files can be populated dynamically. So for a PHP code which doesn’t include any external resources, however renders an HTML page which does, you will have better access to all related content.
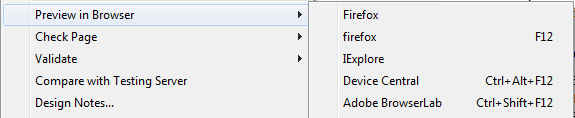
From quite a while Adobe has been offering a service called BrowserLab, which allows one to test how their website will look on multiple platforms, with multiple versions of the applications. Thus service is now integrated with Dreamweaver CS5 and appears as one of the preview options along with the browsers installed on your system and of course Device Central which will let you test your code on multiple devices.
For people working with PHP code there are many new enhancements which are sure to please. First and foremost being support for code completion on custom classes. If you have written a lot of code or are using frameworks such as Zend, this means that Dreamweaver CS5 will now provide code hints for these custom classes even based on content which hasn’t been committed to disk.
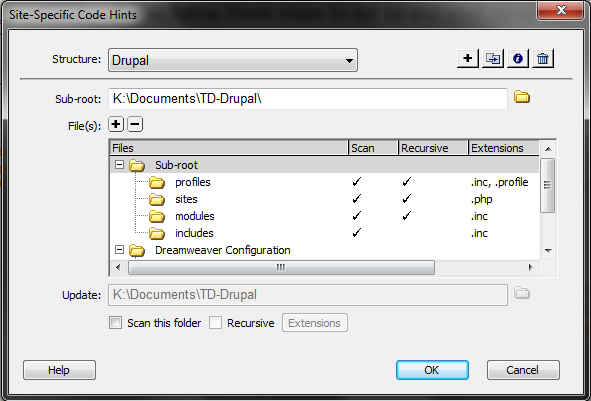
Support for PHP based Content Management Systems (CMS) has also been added, and supports the popular Joomla, Drupal and WordPress PHP CMSs out of the box. A new site-specific code hints dialog allows you to configure your own websites code directories which will then be available as code hints. This can be of great benefit to people creating templates, modules, components or other kinds of extensions to the website.
Overall Dreamweaver CS5 looks to be a much more dynamic release with features which enable working with the current standards. It is quite unfortunate that support for future standards has been removed in favor, as those demonstrations were some of the most exciting ones. Considering that HTML5, CSS3, WebGL, Canvas and other such technologies are intended to create web applications, Dreamweaver will perhaps never be the best tool for the job. Creating rich application for the future is something that Flash Professional is better suited for, even if it is to HTML5 and related technologies.