jQuery Mobile 1.0 released


The jQuery Mobile framework builds on jQuery and jQuery UI and delivers an easy to use framework that simplifies creating rich and dynamic interfaces for mobile devices. jQuery Mobile embraces HTML5 and many of its new features in making the
In fact, the jQuery Mobile does not even require one to use JavaScript at all. Using some simple additions to a HTML page’s markup one can use the jQuery Mobile framework to make their web page feel right at home on a mobile device. The framework enhances the experience progressively, so even older browser and browsers with JavaScript turned off should continue working in many cases.
Based on how well browsers are supported, jQuery Mobile has 4 grades of support:
- A-grade: Apple iOS 3.2-5.0, Android 2.1-2.3, Android Honeycomb, Windows Phone 7-7.5, Blackberry 6.0, Blackberry 7, Blackberry Playbook, Palm WebOS (1.4-2.0), Palm WebOS 3.0, Firebox Mobile (Beta), Opera Mobile 11.0, Meego 1.2, Kindle 3 and Fire, Chrome Desktop 11-15, Firefox Desktop 4-8, Internet Explorer 7-9, Opera Desktop 10-11
- B-grade: Blackberry 5.0, Opera Mini (5.0-6.0), Nokia Symbian^3
- C-grade: Blackberry 4.x, Windows Mobile, All older smartphone platforms and featurephones
- Not official supported: Samsung Bada
Here A-graders get a full experience, B-graders get everything except Ajax, and C-graders get the basic experience.
Here are some of jQuery Mobile’s key features:
- Built on jQuery core for familiar and consistent jQuery syntax and minimal learning curve and leverages jQuery UI code and patterns.
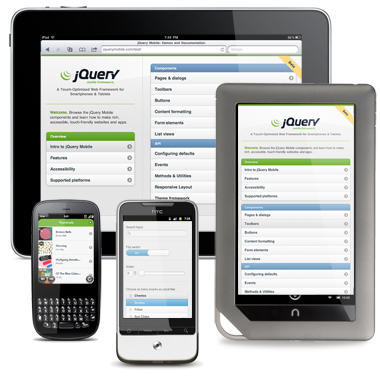
- Compatible with all major mobile, tablet, e-reader & desktop platforms – iOS, Android, Blackberry, Palm WebOS, Nokia/Symbian, Windows Phone 7, MeeGo, Opera Mobile/Mini, Firefox Mobile, Kindle, Nook, and all modern browsers with graded levels of support.
- Lightweight size and minimal image dependencies for speed.
- Modular architecture for creating custom builds that are optimized to only the features needed for a particular application
- HTML5 Markup-driven configuration of pages and behavior for fast development and minimal required scripting.
- Progressive enhancement approach brings core content and functionality to all mobile, tablet and desktop platforms and a rich, installed application-like experience on newer mobile platforms.
- Responsive design techniques and tools allow the same underlying codebase to automatically scale from smartphone to desktop-sized screens
- Powerful Ajax-powered navigation system to enable animated page transitions while maintaining back button, bookmarking and and clean URLs though pushState.
- Accessibility features such as WAI-ARIA are also included to ensure that the pages work for screen readers (e.g. VoiceOver in iOS) and other assistive technologies.
- Touch and mouse event support streamline the process of supporting touch, mouse, and cursor focus-based user input methods with a simple API.
- Unified UI widgets for common controls enhance native controls with touch-optimized, themable controls that are platform-agnostic and easy to use.
- Powerful theming framework and ThemeRoller application make highly-branded experiences easy to build.
If you want a demonstration of the capabilities of jQuery Mobile, the documentation itself serves as a good one. It can be accessed from here. You can download jQuery Mobile from the jQuery website, or fork it from the GitHub page.
