Chrome 93 rolls out on Android, iOS, and desktop: Here’s what’s new:

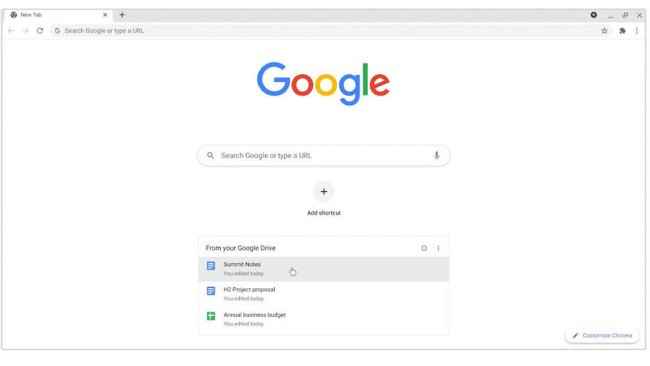
Chrome 93 will now also display Google Drive documents on the New Tab page.
The update also improves site isolation and phishing detection, alongside Face ID / Touch ID support for incognito tabs on iOS.
Web bundle preview in the Network Panel.
Attribution Reporting API debugging and better string handling in the console.
What’s New in Chrome 93:
The update improved site isolation and phishing detection, along with Face ID / Touch ID support for incognito tabs on iOS. Google has now started rolling out Chrome 93 on the stable channel, and has made a couple of minor changes. According to a report on 9to5Google, Chrome 93 makes a small change to the Recently Closed menu, which lets you view all the sites in a recently closed collection and open them individually. You can try this feature by activating chrome: // flags / # tab-restore-submenus flag.
Chrome 93 will now also display Google Drive documents on the New Tab page. The proposed documents will appear on a map below the search box, so you can easily access recently edited Google Docs or Spreadsheets.
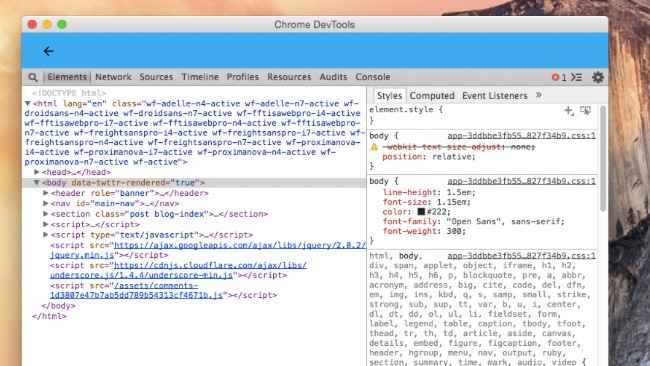
What’s New in Chrome 93 Dev Tools:
Chrome 93 is rolling out! Try these new features in DevTools. ?
? Editable CSS container queries
? Preview web bundle request
? Improved CORS debugging?? https://t.co/qxjFPDZlhe pic.twitter.com/snIQe9vvzN
— Chrome DevTools (@ChromeDevTools) September 2, 2021
Let’s dive into the Dev Tools in Chrome93. You can now view and edit CSS container queries in the styles pane. Container queries give a much more dynamic approach to responsiveness. The alias container query works in a similar way to an alias media query however, instead of querying the viewport, the alias container queries the ancestor container that matches certain criteria.
In the elements panel, click on a dom element with container queries. Dev tools will now display the container information in the style panes and you can edit the size of the container information by hovering the mouse over it to highlight the container element on the page and check the container size.
You can now preview the web bundle content in the network panel. Web bundle is a file format for encapsulating one or more HTTP resources in a single file and it can also include or more Html files, Javascript files images, or stylesheets. The interesting use case is you can share websites as a single web bundle file over Bluetooth with your friends and they can run them offline in your origins contacts.
Attribution reporting is a new API to help you measure whether a user action such as an ad click or view leads to a conversation without using cross-site identifiers.
The new context menu in the console allows you to copy any string as content javascript literal or JSON literal.
Video Source: Google Chrome Developers