How to host your websites on Google Drive

Google Drive doesn't just host files and folders. You can also use it to host your website.
Almost everyone who owns a computer also owns at least one website these days. Be it personal or professional. There are a number of hosting services available on the web for us to host our websites but most of them cost money. A simple and efficient way to host websites can be Google Drive. With its free storage space of up to 15 GB, you can host a fairly large website without any cost.
Google Drive can be used to host basic websites or even complex JavaScript-based web apps. You may publish any kind of static content on your website including HTML pages, images, CSS, icons, audio, video etc.
Note: However, Google Drive does not support web resources that make use of server-side scripting languages like PHP.
Here’s how:
1)Create a public file folder.
2) Put your website i.e.the HTML, CSS, Javascript files inside it.
3)Open the HTML file and preview it.
4) Share the URL that looks like “www.googledrive.com/host/…” from the preview window.
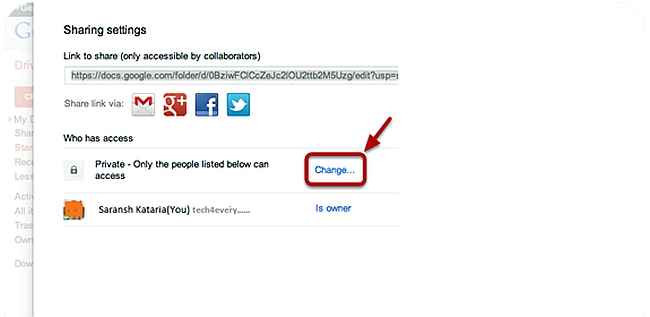
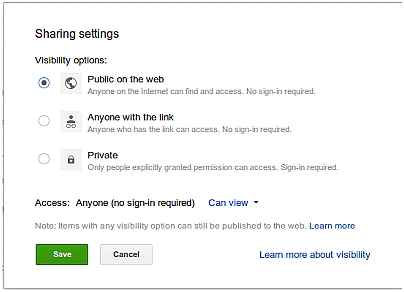
To create a public folder: For this, you simply need to go to folders, create a new folder, and rename it to whatever name you want. Following which, you select the checkbox next to the New folder. Click the “Sharing settings” icon. Then click “Change” and make your folder “Public on the web”.
To put files in the public folder: Click on your New folder’s title. The new folder is empty as of now. Click on “Upload Files” icon. Select the index.html or other files from you hardrive and then click on upload (Uploading via browser).
If you are using Google Drive on your desktop then simply move your folder into the Google Drive Folder.
NOTES:
a) If you’re using any external files in your website, like a JavaScript library or a web font hosted elsewhere, link to the secure version of that file (if possible). By default, Google Drive sites redirect to HTTPS, and any insecure links may visitors ‘security warnings’ on the website.
b) If you do not start with an “index.html” file, then the site visitors will not see a website. Instead they will get a directory listing of all the folders in the website. So be sure to include it.
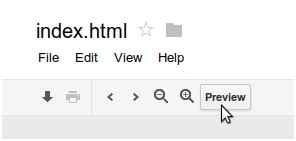
Opening and previewing HTML file: Click on the index.html page. Drive will open the file. Click on the “Open” button at the lower right corner of the screen.
Once you open the file select “Preview”.
Your live page should open. The URL in the address bar is your new site’s URL.
Sharing the URL: Now that you have your URL, simply share with all you know!!
And voila! Your website is live and running.
Note: If you wish to assign a custom domain to this site, note that Google Drive sadly doesn’t allow you to set the DNS values. But you can have an index page which contains a single iframe fetching content from this URL and set its width and height to 100%.
(The author is a contributor to Digit and runs a blog called www.tech4every1.com)