ग्रेट UX डिजाइन में उत्कृष्टता कैसे प्राप्त करें
जितना आप सोचते हैं, अच्छा डिजाइन उससे ज्यादा उलझा हुआ है। पता करें कि अच्छे UX डिजाइन में आखिर है क्या?

आपने अक्सर UX टर्म के बारे में सुना होगा। आपको आश्चर्य हुआ होगा कि यह क्या है? या केवल यह समझकर इसे छोड़ दिया कि UI से संबंधित कुछ है? UX प्रॉडक्ट डेवलपमेंट साइकिल का एक महत्वपूर्ण भाग है। बहुत से इंडस्ट्रीज अपने प्रॉडक्ट को शेप करने के लिए UX प्रोफेशनल्स को हायर कर रहे हैं। यदि आप इस टर्म के बारे में जानना चाहते हैं तो यहां आपको UX के बारे में विस्तृत जानकारी दी जा रही है।
 Survey
SurveyUX क्या है?
UX ‘यूजर एक्सपीरिएंस’ का संक्षिप्त रूप है। यह सिस्टम के साथ कार्य करते हुए यूजर को हुए अनुभव को परिभाषित करता है। सिस्टम कुछ भी हो सकता है- वेबसाइट, मोबाइल एप्प या यहां तक कि डेस्कटॉप एप्प। UX को UI समझने की भूल नहीं करनी चाहिए क्योंकि दोनों पूरी तरह से भिन्न विचार हैं। यहां दोनों विचारों की संक्षिप्त रूप से व्याख्या की गर्इ है।
UI – यह ‘यूजर इंटरफेस’ का संक्षिप्त रूप है। यह वेबसाइट या एप्लीकेशन के लुक के बारे में बताता है। इसमें कलर्स, फॉन्ट्स, आइकन्स और प्रयुक्त इमेजेज सहित एप्लीकेशन का पूरा लुक शामिल है। यूजर इंटरफेस पूरी तरह से विजुअल और इन्टरफेस डिजाइन के बारे में होता है।
UX – यह बताता है कि कैसे एक यूजर आसानी से एप्प का प्रयोग कर सकता है और कैसे आसानी से एप्प उसकी जरूरत को पूरा करता है।
इस उदाहरण को समझें : मान लीजिये, आप एक मोबाइल एप्प बना रहे हैं। जब आप अपने एप्प के इन्टरफेस (UI) को डिजाइनिंग कर रहे होते हैं तो सिर्फ यह न समझें कि कितना अच्छा आपका एप्प दिखता है बल्कि यह भी सोचें कि इसका प्रयोग कितना आसान होगा अर्थात् यूजर एक्सपीरिएंस कितना अच्छा होगा।
मान लीजिये, आपका UI बहुत ही बढ़िया है (सोचें : गूगल प्रॉडक्ट्स की तरह), जो भी हो, एप्प को खोलने के बाद यूजर नहीं समझता है कि आगे क्या करना है। तब आपका एप्प कितना भी अच्छा क्यों न हो, पूरी तरह से बेकार होगा।
दूसरी तरफ, एक UX-रीच एप्प यूजर को अपने आप ही गाइड करेगा जो उसे आगे क्या करना है। यह यूजर के दिमाग में आये पहले प्रश्न का उत्तर देगा – मैं यहां क्यों हूं? एक एप्प की कार्यक्षमता सीधे उसके UX डिजाइन से संबंधित होती है। आपका एप्प जितना एफिशियेंट होगा, UX डिजाइन भी बेहतर होगा।
अंतत: UX, UI से संबंधित होता है इसलिए UI को UX सिद्धांत के साथ क्रम में डिजाइन होना चाहिए। जो व्यक्ति इसका अध्ययन और मूल्यांकन करता है, वह यूजर एक्सपीरिएंस डिजाइनर होता है।
UX डिजाइनिंग – इसमें क्या होता है?
UX डिजाइनिंग ऐसी चीज है जिसे कोर्इ भी कर सकता है लेकिन समस्या यह है कि हर कोर्इ इसे अच्छे से नहीं कर सकता है। इसको शुरू करने के लिए दो चीजों को ध्यान में रखें :-
1. अपने यूजर को जानें
2. आप यूजर नहीं हैं
डिजाइन के साथ काम शुरू करने के पहले, आपको अपने यूजर बेस के बारे में जानना चाहिए। यह बहुत ही महत्वपूर्ण कदम है क्योंकि टारगेटेड यूजर्स, उनकी आदतें और उनकी टेंडेंसी के बारे में बिना जाने आप अच्छे अनुभव का डिजाइन नहीं कर सकते।
अधिकतर मामलों में, आप यूजर नहीं होते हैं। अत: जिस डिजाइन को आप आसान समझते हैं, दूसरे के लिए वह वैसा नहीं हो सकता।
इसी तरह से, जो एक सेट के लोगों लिए सही होता है पर दूसरे सेट के लिए नहीं क्योंकि इंसानों की तरह हर चीज भिन्न होती है। इसलिए, UX डिजाइनिंग हर समय अच्छा काम नहीं कर सकता। इसके निदान के लिए चूंकि हमलोग वास्तविक अनुभव का अनुमान नहीं कर सकते, अतः विशेष यूजर एक्सपीरिएंस और बिहैवियर्स का सामान्यीकरण और प्रयोग किया जाता है।
जरूरतों के समझते हुए UX डिजाइनिंग की शुरूआत की जाती है। ये हो सकती हैं:
बिजनेस की जरूरतें, जो आपकी कंपनी द्वारा प्रस्तावित की जाती है।
डिजाइन की जरूरतें, जिसमें प्रयोग किया जाने वाला स्पेसिफिक डिजाइन शामिल है।
टेक्नोलॉजी की जरूरतें, जिसमें प्लेटफॉर्म और प्रोग्रामिंग लैंग्वेज शामिल है जिसका आप प्रयोग करेंगे।
यूजर की जरूरतें
एक बार यदि आप जरूरतों को जान जायेंगे, तो आप आगे बढ़कर यूजर बेस को एनालाइज करेंगे। आगे बढ़ने के पहले इन प्रश्नों को समझें :
1. आपका यूजर बेस कौन है?
2. क्या आपका यूजर बेस कुछ विशेष जरूरतों की मांग करता है?
3. क्या वे आपसे खास तरह की समस्याओं का समाधान चाहते हैं?
4. आपको यूजर के किस प्रकार के मेंटल मॉडल को समझने की जरूरत है?
5. यूजर आपका प्रॉडक्ट का क्यों प्रयोग करेगा?
6. यूजर आपका प्रॉडक्ट का कब प्रयोग करेगा?
7. यूजर आपका प्रॉडक्ट कैसे प्रयोग करेगा?
8. क्या कोर्इ एक्सेसेबिलिटी शिकायत है जिसको आपको ध्यान देने के जरूरत है?
इन सारी सूचनाओं का संग्रह करने के बाद, आपको अपने प्रॉडक्ट के फंक्शन को एनालाइज करने की जरूरत है। आपको ध्यान देना चाहिए ‘‘आपको यूजर को कौन-सा प्राइमरी एक्शन परफर्म करने की जरूरत है?’’ यह मुख्य कार्य है जो आपका प्रॉडक्ट करेगा। जबकि आपके प्रॉडक्ट में कर्इ सारे फंक्शन्स हो सकते हैं, इसमें अति प्राइमरी फंक्शन को एनालाइज करके और प्रॉडक्ट को खास यूजर बेस के अनुसार डिजाइन करना, इसके अच्छे UX डिजाइन में योगदान देगा।
उसके बाद सेकेन्डरी टास्क या प्राइमरी रिलेटेड कर्इ टास्क होंगे। आपको ध्यान देना चाहिए कि इसके बाद यूजर क्या करेगा और कैसे वह सेकेन्डरी टास्क को अंजाम देगा और इस अनुभव के अनुसार डिजाइन करना चाहिए।
इसके अतिरिक्त, आपको ध्यान देना चाहिए कि क्या एक टास्क को करने के लिए मल्टीपल मेथड है, आप यूजर को किस प्रकार से मदद करना चाहेंगे, क्या गलतियां हो सकती हैं और यूजर किस असंगत स्थिति में आ सकता है?
इसके साथ, यूजर के दृष्टिकोण को समझते हुए एनालिसिस फेज खत्म हो जाता है। इसके बाद आपने जो निश्चित किया है कि यह होगा, उसके फंक्शन के नियंत्रण के लिए कोर्स ऑफ एक्शन करने हेतु टेक्नीकल टर्म्स को जानना पड़ेगा।
आपको यह जानकारी होनी चाहिए कि फ्रन्ट और बैक एंड पर क्या होगा और आपको यह तय करना होगा कि आप इन्फॉर्मेशन के क्विक रिट्रीवल के लिए किस टेक्नोलॉजी को अपनायेंगे जैसे कि लोकल डेटाबेस पर भरोसा करेंगे या डेटाबेस सर्वर का इस्तेमाल करेंगे। मान लीजिये, आपका यूजर इस प्लैनेट पर सबसे आलसी व्यक्ति है और कम से कम (यदि संभव है) यूजर इंटरसेक्शन के अधिकतर कार्यों को ऑटोमेट करता है।
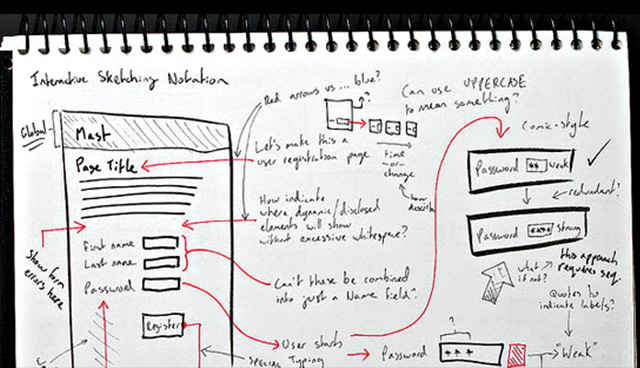
स्केचिंग
यूजर इंटरफेस की डिजाइनिंग शुरू करने के लिए आपके पास सारे जरूरप डेटा होते हैं। अब स्केचिंग का समय है। UI क्रियेट करने में यह पहला कदम आश्वस्त करेगा कि यूजर एनालिसिस टास्क, एनालिसिस और फंक्शन एनालिसिस से संग्रहित डेटा डिजाइन UI में सही ढंग से प्रदर्शित हुआ है। पेपर के टुकड़े पर स्केच करना तेज और आसान होता है। यह आपको अच्छा आइडिया प्राप्त करने में मदद करेगा और गलत विचार हटा देगा। एक बार पेपर पर आप आराम से समझ जायेंगे कि कहां पर कोर्इ चीज जैसे ऑप्शन्स और मेन्यू को रखना है और यूजर के लिए उसे शुरू करना आसान हो जायेगा।
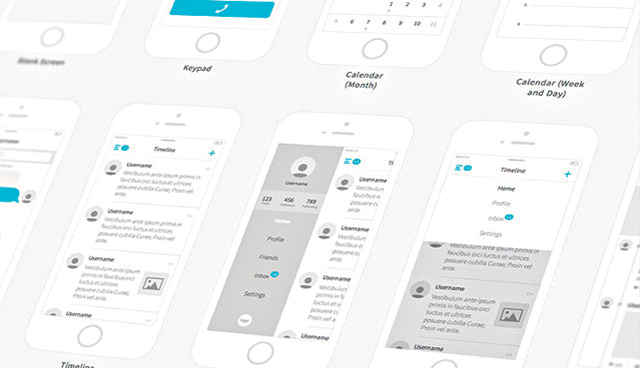
वायरफ्रेमिंग
UX-रीच UI की डिजाइनिंग में वायरफ्रेमिंग अगला कदम है। वायरफ्रेमिंग आपके प्रॉडक्ट के ले आउट के लिए आपको एक रफ गाइड देता है जबकि स्केचिंग आपके एनालिसिस पर आधारित UI के क्रियेशन के लिए एक रफ आइडिया देता है।
वायरफ्रेमिंग करना आसान होता है। न ही आपको कोडिंग जानने की जरूरत है और न ही आपको ग्राफिक डिजाइनिंग में अच्छा होने की जरूरत है। वायरफ्रेम्स जैसे कि मॉकिंग बर्ड क्रियेट करने के लिए ड्रैग-एन-ड्रॉप फीचर के साथ रेडिमेड टूल्स उपलब्ध होते हैं। वे टूल्स कर्इ प्लेटफॉर्म के UI के वायरफ्रेम्स के साथ प्रीलोडेड आते हैं।
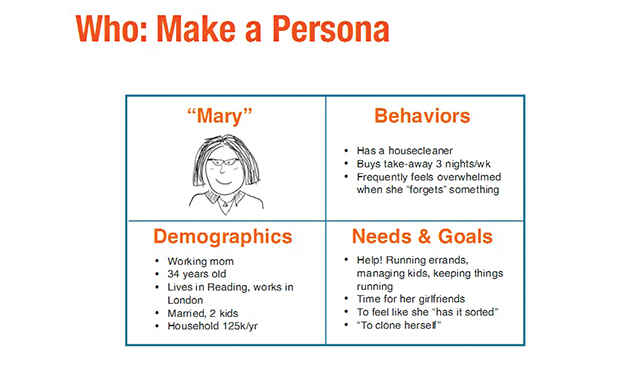
पर्सोनाज
पर्सोना का वर्णन एक स्पेसिफिक पर्सन के रूप में किया जाता है मगर यह वास्तविक इंडिविजुअल नहीं होता है। यह एक फिक्सीयस आइडेंटिटी है जिसे कर्इ लोगों के विचार से सिंथेसाइज किया गया है। ये लोग पूर्व एनालाइज्ड विचारों को भी शामिल करते हैं।
आपने यूजर बेस में उस पैटर्न, जिसको आपने आइडेंटिफार्इ किया है, उसको रिफ्लेक्ट करने के लिए पर्सोना बहुत ही महत्वपूर्ण होता है। इसको ध्यान में रखते हुए आप अपने पर्सोना को विश्वसनीय बनाने के लिए डिटेल्स को इन्वेंट करके बना सकते हैं तथा उसे प्रेजेंट कर सकते हैं।
सिनेरियोज
सिनेरियो एक काल्पनिक कहानी है जो आपके किसी एक पर्सोना को फीचर करता है। यह आपके पर्सोना की लाइफ में कैसे आपका प्रॉडक्ट फिट बैठता है, इसकी कहानी है।
स्टोरी-बोर्डिंग
कैसे, क्यों और कब कोर्इ आपके प्रॉडक्ट को यूज करता है, इसको कैप्चर करने का स्टीरियो बोर्डिंग एक प्रभावकारी उपाय है। यह इवेंट्स को विजुअल सिक्वेंस में रिप्रेजेंट करता है जो आपके प्रॉडक्ट के साथ यूजर के इंटरफेस को शो करता है। हैंड मेड स्केच से लेकर अति पॉलिश्ड कॉमिक-लाइफ डिजाइन तक, विजुअल कुछ भी हो सकता है।
यूजर टेस्टिंग
UX को शेप करने में वास्तविक यूजर महत्वपूर्ण भूमिका अदा करेगा। एंड-यूजर बीटा टेस्टिंग में, आप यूजर से प्रॉडक्ट का उपयोग करने और उनके लिए प्लान्ड टास्क परफॉर्म करने को कहते हैं।
यह बहुत ही सीधा एप्रोच है क्योंकि आप सीधे देखते हैं कि आपके प्रॉडक्ट का प्रयोग करने में यूजर कितना संघर्ष करता है। यहां आप जानेंगे कि क्या आपका डिजाइन स्ट्रेटेजी सही था और यदि नहीं तो गलती कहां हुर्इ? और उसके अनुसार आप सुधार करेंगे।
UX डिजाइन के सिद्धांत
अब चूंकि आप जानते हैं कि UX डिजाइनिंग में क्या होता है, यह समय है कि UX डिजाइन के लिए स्टैंडर्ड प्रिंसिपल के सेट को देखें। ये सिद्धांत अधिकतर आपके द्वारा बनाये जा रहे प्रॉडक्ट पर आधारित होते हैं। वे या तो जेनरलाइज्ड रूल्स के तहत होते हैं या कंपनी द्वारा अपने प्रॉडक्ट्स के लिए सेट किये गए रूल के तहत होते हैं।
1. UX एक लाइफ साइकिल है
लोगों को किसी चीज का अनुभव समय से होता है। हर व्यक्ति किसी पर्टिकुलर प्रॉडक्ट को अचानक ही पसंद नहीं करता। इसप्रकार, यूजर अनुभव एक लाइफ साइकिल है जिसमें अवेयरनेस क्रियेट करना, पहली बार यूज करने के लिए सेट-अप करना, रेगुलर यूज में रहना और डेप्रिसिएटिंग करना भी शामिल है।
2. कॉन्टेक्स्ट इज किंग
प्रॉडक्ट तैयार करना आसान है, यदि आप यह जानते हैं कि प्रॉडक्ट यूजर्स लाइफ के लिए पूरी तरह फिट है। अत: UX डिजाइनर के लिए यह जरूरी है कि वह प्रॉडक्ट के यूजर बेस के बारे में गहरार्इ से शोध करे।
3. UX अदृश्य है
UX, UI के पीछे छिपा रहता है। एक यूजर बिरले ही सीमलेस एक्पीरिएंस जैसे भाव के पीछे के समर्पण को समझ पायेगा। इसलिए, UX डिजाइनर के रूप में किसी भी सफलता के होने के बावजूद इग्नोर होने के लिए तैयार रहें- कोर्इ भी आपकी सफलता के बारे में बात नहीं करेगा। सारा क्रेडिट संभवतः UI डिजाइनर को दिया जायेगा।
4. महान अनुभव साधारण होते हैं
हमने अक्सर एक फ्रेज सुना है ‘‘लेस इज मोर’’, जो भी हो, यह हमेशा सही नहीं होता। UIS वॉल्यूम सेंटर्ड डिजाइन से मिनीमैलिस्टिक डिजाइन में शिफ्ट कर रहा है लेकिन हर मिनिमल डिजाइन ग्रेट यूजर एक्सपीरिएंस नहीं देता। साधारण एक्सपीरिएंस का मतलब परिमाण नहीं, स्पष्टता होती है। एक सिम्पल एक्सपीरिएंस, डिजाइन करने में आसान लग सकता है पर वास्तव में ऐसा नहीं है।
5. ग्रेट एक्सपीरिएंस कंट्रोल के बारे में होता है
जब कोर्इ चीज अनियंत्रित होती है तो उसे कोर्इ पसंद नहीं करता। ठीक यही चीज आपके प्रॉडक्ट के लिए लागू होती है। आपका प्रॉडक्ट हमेशा ही यूजर के कंट्रोल में होना चाहिए। यदि ऐसा नहीं है तो फीचर्स की प्रचुरता के बावजूद आप उसे हैरत में नहीं डाल सकते। आपके यूजर को किसी भी स्टेप पर अटकना नहीं चाहिए कि आगे क्या करना है।
जैसा कि पहले वर्णित है, कर्इ सिद्धांत हो सकते हैं मगर ये कुछ मानक सिद्धांत हैं जो बहुत से UX डिजाइनर फॉलो करते हैं। वे विभिन्न प्लेटफॉर्म में बदलते नहीं हैं।
निष्कर्ष
टेक्नोलॉजी पर बढ़ती हुर्इ निर्भरता का मतलब होता है कि डेवलपर्स हमारे दैनिक जीवन में आने वाली हर परेशानियों के वास्ते एप्प्स बनाने के लिए आशान्वित रहते हैं। पूरे प्लेटफॉर्म के एप्प स्टोर्स में एप्प्स की प्रचुरता है, जो भी हो, सारे वायरल नहीं हो जाते। स्टोर्स में लाखों एप्प्स के बीच कुछ संज्ञान में आये क्योंकि एक्सेप्शनल विचार ने उन्हें वास्तविकता में बदल दिया था जबकि दूसरे साधारण फीचर्स वाले अपने अच्छे UX डिजाइन के चलते वायरल हो गए।
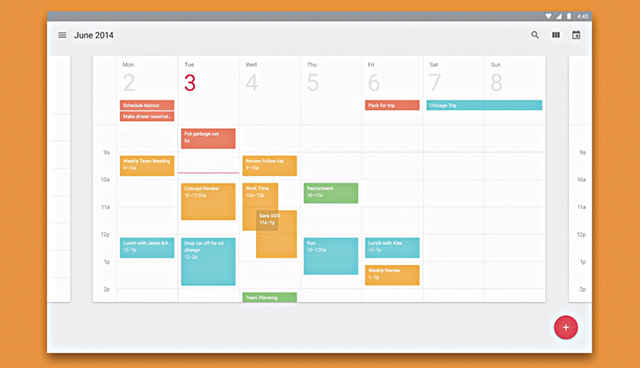
कर्इ सारे एप्प्स वायरल हो गए क्योंकि उनका UI बहुत ही सिंपल और स्लीक था। सारे नए गूगल इनबॉक्स उदाहरण हैं। इसका नया इंट्रोड्यूस्ड डिजाइन सुखद है- चाहे वो नीले रंग के हों, डिजाइन वाले हों या स्ट्रेट और कर्व्ड एजेज से युक्त हों। इसके अतिरिक्त अलार्म और रिमाइंडर फीचर्स और भी बढ़िया हैं।
जैसा कि पहले बताया जा चुका है, आपका यूजर धरती पर सबसे आलसी आदमी हो सकता है। इसको समझते हुए गूगल ने उनके कॉन्टेंट (प्राइमरी, सोशल, प्रोमोशन्स, अपडेट्स और फोरम्स) पर आधारित आपके र्इमेल्स को बंडल करने के लिए मशीन लर्निंग एल्गोरिद्म को इम्प्लाइ किया, और वह वास्तव में उसे एक्यूरेट हैं। इसके अतिरिक्त यह एल्गोरिद्म आपके इनबॉक्स को स्पैम फ्री रखने में मदद करता है। यह यूजर को अल्टीमेट एक्सपीरिएंस देता है क्योंकि यह एप्लीकेशन अपने आप उसके र्इमेल्स को कैटेगोराइज्ड करने का काम करता है।
प्रॉडक्ट डेवलपमेंट प्रोसेस का UX एक अति महत्वपूर्ण भाग हो गया है। जैसा कि हमने पहले कहा है कि कोर्इ भी आदमी UX डिजाइन बना सकता है लेकिन हर कोर्इ इसको अच्छे से नहीं कर सकता। यह उस UX प्रोफेशनल से आग्रह करता है जो प्रॉडक्ट को शेप करने के लिए और UX-रीच को बनाने के लिए समर्पित हो।
प्रॉडक्ट डेवलपमेंट प्रोसेस में वायरफ्रेमिंग, स्टोरीबोर्डिंग और फ्लोचार्ट क्रियेशन जैसे महत्वपूर्ण कार्य शामिल हैं। इन कार्यों को करने के लिए बहुत सारे टूल्स उपलब्ध हैं। उनमें सर्वश्रेष्ठ हैं : मॉकिंगबर्ड, फ्रेमर, लवली चार्ट्स, सॉलिडीफार्इ, सिमुलीफार्इ, फोरUI और क्रियेटली। आप अपने प्रॉडक्ट को मिनटों में करने के लिए इन टूल्स का इस्तेमाल, परफेक्ट वायरफ्रेम और फ्लोचार्ट क्रियेट करने में कर सकते हैं।
अंतत: यह एक UI है। वायरफ्रेमिंग, स्केचिंग और आइडिएशन के प्रोसेस को फॉलो करके आप जान पायेंगे कि आपका UI कैसा होना चाहिए। एक बार जब आपने UX-रीच UI डिजाइन को अंतिम रूप दे दिया तब आप UI के लिए ग्राफिक एलीमेंट्स को क्रियेट करने के लिए तैयार होते हैं। एडोव, ग्राफिक एलीमेंट्स को डिजाइन करने के लिए बेस्ट टूल्स प्रोवाइड करता है। आप या तो फोटोशॉप, इलुस्ट्रेटर, फायरवर्क्स या आप जो डिजाइन कर रहे हैं उसके टाइप ऑफ एलीमेंट के आधार पर, उन डिजाइन का इस्तेमाल कर सकते हैं।
ऐसा होने के बाद इसे एप्लीकेशन डेवलपर के पास कोचिंग के लिए सबमिट करना चाहिए। आपको समय-समय पर यह देखने के लिए कि इसे डेवलपर आपकी इच्छानुसार बना रहा है या नहीं, UI को सुपरवाइज करना चाहिए। अंत में आप देखेंगे कि आपका कठिन परिश्रम वास्तविकता में बदल गया है।