Creating a cross-runtime Twitter desktop widget
The concept of widgets is becoming increasingly popular, on both the desktop and web. Widgets usually provide a rich graphical interface for small features which often do not deserve a full fledged application installation.
In UI programming terminology, any interactive reusable element of an application. Such a widget could be anything from a simple button or checkbox to a complicated interactive graph or 3D figure. Web or desktop widgets are applets (mini applications) which display some information, such as CPU or hard disk usage, weather or showcase an RSS feed etc.
While it is quite possible to create a widget using low level languages, it is often better to utilize one of the widget platforms out there. Windows itself now includes a Widget platform in Windows Vista and 7, however it is not cross platform. The good thing is though that some of the most popular widget engines all use the same languages for widgets, so creating a widget as simple as an RSS reader and porting it to multiple widget engines is not too difficult. The engines themselves may not be cross-platform, but the widget code can be.
All of Windows Gadgets, Google Gadgets, Yahoo Widgets, and Opera Widgets are written in JavaScript! In fact, even the Plasma widget platform on KDE for Linux can use JavaScript. What this means is that you can in the least reuse pieces of the same code across all of them. Better still, widgets for the Windows platform, Opera platform, and KDE Plasma can all be written in web technologies such as HTML and CSS for the presentation bit, so if you don’t use any platform specific features you can run the same code in both with minimal modifications. Google and Yahoo’s widget engines both use a custom XML dialect.
Creating a simple widget which displays the RSS feed for a website is a simple job. In fact Opera Software provides what it calls the “Widgetizer” which can take an RSS feed, and output a widget which will run on Opera’s own runtime.
To start creating widgets it is important to have basic knowledge of web developmenat technologies. Once you are done with a few tutorials on HTML, CSS and JavaScript — and such are available at http://www.w3schools.com/ — you only need to learn some of the features specific to the API provided by the widget runtime you choose to use.
The good thing is that since Opera and Windows both use HTML CSS JavaScript for creating Widgets, you can kill two birds with one stone. Since the Windows gadget platform uses Internet Explorer 7 for rendering the widgets, it is important that you design your widget with Internet Explorer in mind.
Each widget runtime will offer some specific features which give the widget greater access to the system than a webpage would normally have. However, using these features will make the widget difficult or impossible to port to all widget platforms. It is not suitable for all kinds of widgets.
Our example for an RSS feed widget is however very simple to port between platforms since it doesn’t need to use any specific features. Think of it this way, any web application which can run on IE7, WebKit and Presto can be made into a cross-platform, cross-runtime widget.
Now on to the widget itself.
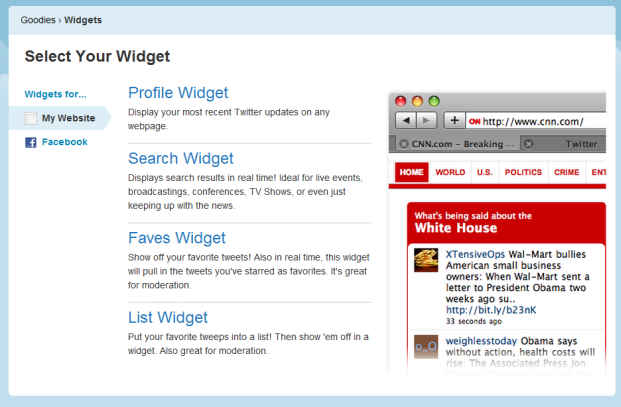
Twitter provides an online tool to build a widget catering to your specifications. It allows you to create a widget showcasing your profile, one running a search query, displaying your favourites or a list. While this widget is intended to be embedded in a website or webpage, we can easily use it to create a desktop widget.
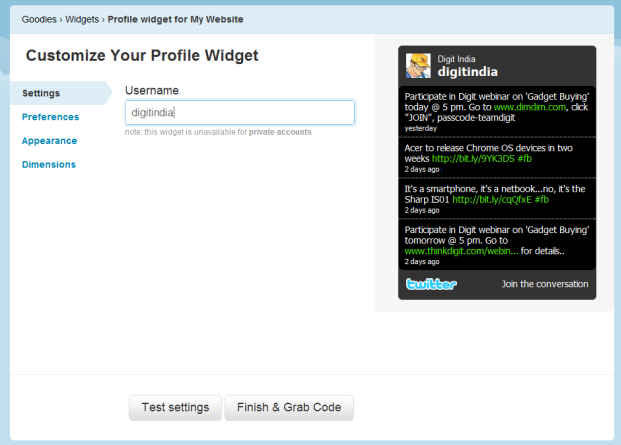
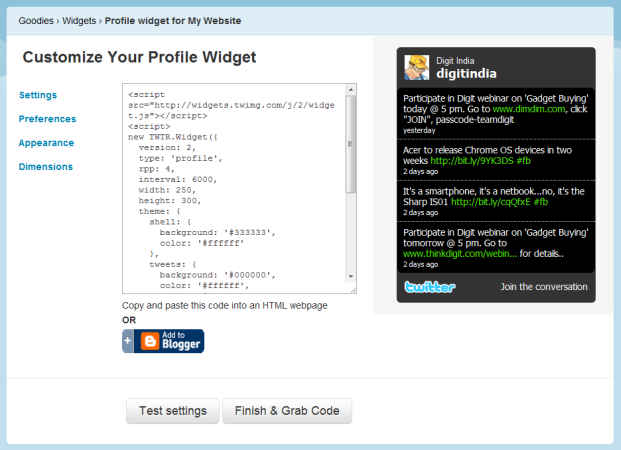
Visit the Twitter widget creation page at http://twitter.com/goodies/widgets and create a widget according to your specifications. When you are done configuring the parameters, click the “Finish & Grab Code” button to get the code for the widget.
Now we need to place this code in a a basic html page. For this, all you need to do is use a tool such as notepad or notepad and type in the following:
<html><head><title>Twitter Widget</title></head><body><!-- Insert the widget code here --></body></html>
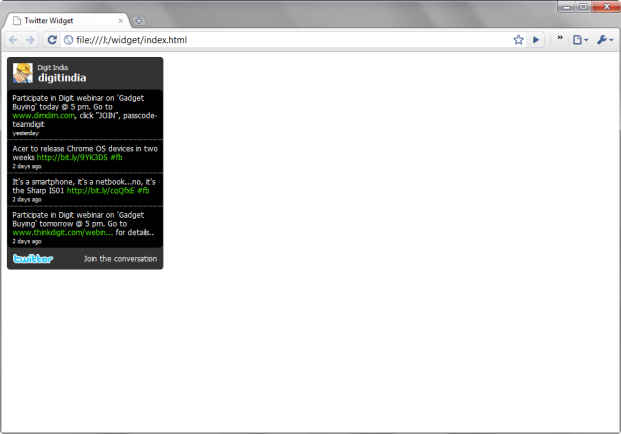
Paste the widget code you just generated inside the body tag. If you save this file as a “.html” file and open it with your browser, you should be able to see the widget you created in action.
Now to make this work on a widget engine, it needs to have some metadata which defines the widget. The Windows Widget runtime seems to work best if the size of the widget is defined beforehand. So we can add the following CSS style in the head tag:
body {margin: 0px;padding: 0px;width: 250px;height: 386px;}
This will fix the widget width to 250 pixels and the height to 386 pixels. These values depend on the values you enter while creating the widget. You will need to add around 86 pixels to the height to accommodate the header and footer. The margins and padding are also set to 0 pixels.
After this addition your code should look something like this:
<html><head><title>Twitter Widget</title><style type="text/css"><!--body {margin: 0px;padding: 0px;width: 250px;height: 386px;}--></style></head><body><!-- Twitter widget code --></body></html>
Now comes the metadata / configuration which will be used by the widget engine, starting with Windows Gadgets. For a Windows Gadget, you need to create a file called gadget.xml in the same directory as the widget. The following is an example of what will work:
<?xml version="1.0" encoding="utf-8" ?><gadget><name>Twitter Widget</name><namespace>com.example.widget</namespace><version>0.3.0.0</version><author name="Digit"><info url="www.thinkdigit.com" /><logo src="logo.png" /></author><copyright>&#169; 9dot9 Media.</copyright><description>A Twitter widget for Windows</description><icons><icon height="48" width="48" src="icon_large.png" /></icons><hosts><host name="sidebar"><autoscaleDPI>true</autoscaleDPI><base type="HTML" apiVersion="1.0.0" src="index.html" /><permissions>Full</permissions><platform minPlatformVersion="1.0" /></host></hosts></gadget>
Change the values as you see fit, and make sure that the src attribute of the <base> tag has the name of the html file you just created.
This gadget.xml file along with the html file you created earlier need to be zipped together, and the resulting “.zip” file just needs to be renamed to “.gadget”. Now all you need to do is double click and install the gadget, and you will be able to add it to your desktop!
You can find more information about the syntax and Windows Gadgets at the Microsoft Website.
Next we will make this into an Opera Widget. Opera widgets are also zip files, but with the “wgt” extension. An Opera Widget’s configuration is also stored in an XML file called “config.xml”. The contents of this file will be as follows:
<?xml version='1.0' encoding='UTF-8'?><widget><widgetname>Twitter Widget</widgetname><description>A Twitter Widget for the Opera Widget runtime</description><width>386</width><height>250</height><author><name>Xitij Sobti</name><email>kshitij.sobti@9dot9.in</email><link>http://thinkdigit.com</link><organization>9dot9 Media</organization></author><id><host>thinkdigit.com</host><name>TwitterWidget</name><revised>2010-05</revised></id></widget>
Change the values as you see fit. This config.xml file will by default load the widget from an index.html file, so the simplest way is just to rename the html file to that.
Zip together the config.xml and index.html files, and rename the resultant “.zip” file to “.wgt”. It will now launch with Opera.
Finally, we will make the same widget work with Plasma for KDE 4.3 onwards. Widgets for Plasma called Plasmoids can be written a number of programming languages, C , Python, JavaScript etc. The simplest way is to just use an html widget with Plasma’s webkit engine. For this the plasma webkit engine needs to be installed.
Just like Opera and Windows Gadgets, Plasmoids require a configuration file. Plasma widgets however also have a very specific directory structure.
You will need to create a folder called “contents” for all your code. In this directory place the html file inside a subdirectory called “code”. So you have the following structure:
[Widget Directory]/contents/code/index.html
Create a text file called “metadata.desktop” in the root widget directory. Inside this file paste the following:
[Desktop Entry]Encoding=UTF-8Name=Hello WebType=ServiceServiceTypes=Plasma/AppletIcon=chronometerX-Plasma-API=webkitX-Plasma-MainScript=code/index.htmlX-KDE-PluginInfo-Author=Patrick AljordX-KDE-PluginInfo-Email=patcito@gmail.comX-KDE-PluginInfo-Name=hello-webX-KDE-PluginInfo-Version=1.0X-KDE-PluginInfo-Website=http://plasma.kde.org/X-KDE-PluginInfo-Category=ExamplesX-KDE-PluginInfo-Depends=X-KDE-PluginInfo-License=GPLX-KDE-PluginInfo-EnabledByDefault=true
Now you can compress the metadata.desktop file along with the contents directory. The zip file now needs to be renamed to “.plasmoid” and it can be added as a plasma widget.
More information about the Plasma widget runtime is available from the KDE website.
Finally here is what you widget will look like on our three different runtimes:
.png)
The Windows Gadget runtime.
|
.png)
The Opera Widget runtime.
|
.png)
KDE 4 Plasma Widgets
|
While the Windows Gadget runtime has the advantage of coming preinstalled on all Windows Vista and Windows 7 systems, it has a huge disadvantage of being a Windows only technology. It’s big other disadvantage being of course that it is based on Internet Explorer 7. The other widget engines use have HTML5 compliant engines, and offer better performance, standards compliance and functionality.
Similarly, KDE Plasma widgets currently only run on Linux, although work is ongoing for porting it to Windows and Mac OS. Even then it will require the installation of the entire KDE plasma workspace to run.
With Opera Widgets, you can reach all three major OS platforms, Windows, Mac OS, and Linux. It has a high-performance runtime which is HTML5 capable and standards compliant. The only disadvantage being that Opera is not as prevalent as a browser.
As you can see, with no coding, you can have a Twitter widget running on three different widget platforms. Of course you needn’t use ready-made widgets, but can write your own web widgets or applications.
This same code, without modification can also be turned into an AIR application, and installed on your computer. Adobe AIR applications can not only be created using Flash, but also using HTML, CSS and JavaScript. Adobe AIR, like Opera runs on all of Windows Mac OS, and Linux.
Such widget embed codes are provided by many services, and by running them on your desktop you give them life outside a browser. If you learn a little bit about web development, you can easily start creating widgets of your own which can mash up data from multiple services. This is possible because desktop widgets have more privileges than web widgets and can thus be more powerful.
Creating your own widgets gives you the power to truly customize your desktop experience rather than rely on third parties for ready made packages.