Simplifying the UX design process

Although a complex craft, the UX design process consists of a few fundamental steps that can be understood by anyone
We've been covering the art and science of user experience design for a while now. From a beginners level primer to UX design to even the future of UX design – you've probably seen it all, if not on our site then certainly elsewhere. But apart from getting the big picture or the bird's eye view, can you really go about creating the perfect user interface or user experience for your website or app or any product for that matter? Probably not. You wouldn't even know where to begin!
What are the steps of the UX Design process and why are they necessary? What does a UX Designer actually do, and why do they do it? Well, strap in lads, it's time to find out.
Understanding Goals
As a UX Designer you will encounter two main types of goals User goals and Business goals.
Business Goals
Everybody does things for a reason, and that includes organizations and companies. Businesses set goals for measuring success, and keeping everyone on the same page. The reason they want to develop the website, application or product is to achieve those goals. Business goals can be a variety of things – Money (the most common), Propaganda or Brand Enhancement, or acquiring a new User Base. The specific type of business goal will greatly affect your strategy on how to make use of users achieving their goals.
User Goals
As long your Users are people, they will be in want of something, and usually that is what your website, application or product is offering. Often, there may be things that even they don’t know they want, but they want when they see it. Whether it is social connection and recognition or even purchasing used cutlery, you need to identify the User goals, because that is the minimum you have to give them in order for them to be Users of your product in the first place.
The UX Designer’s Goal
The UX designer’s goal is to successfully align the business goals with the user goals. This should work in a way that the business benefits when the user reaches his/her goals. If the goals are not aligned then there are two possibilities. If the users are achieving their goals, they may be happy using your product or service but it will still not be a success for the business. If the users aren’t achieving their goals, then you have no users and obviously no success.
Moreover, you have to design within a context, such as technological or resource limitations that provide a constraint. Not to mention, during the whole process of UX Design, you must communicate effectively with the client or stakeholders, as well as the various members of the team who may be playing very specific roles, such as the programmers, UI designers or copy writers.
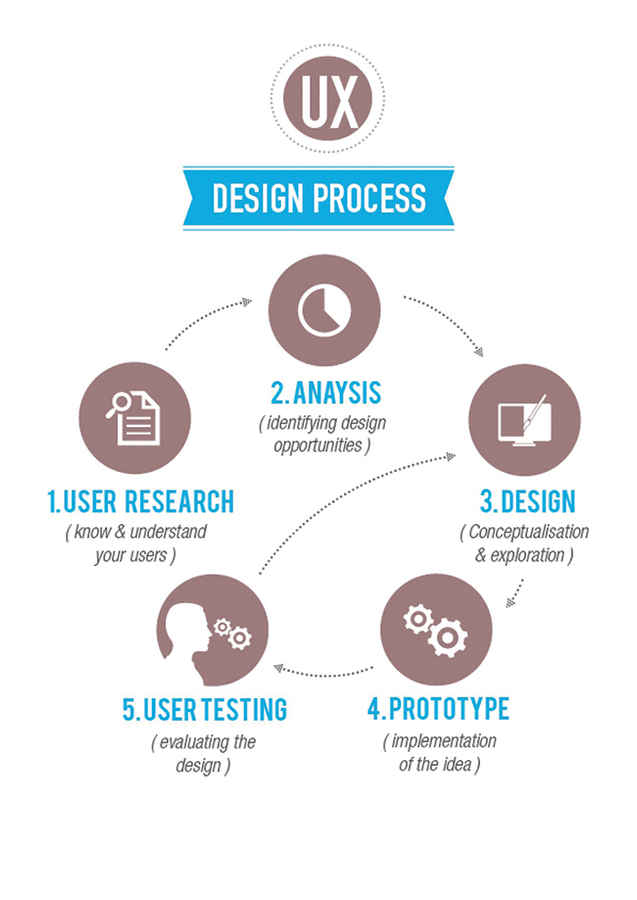
A Basic Process
The Basic Process of UX Design
UX Design always begins with Research, and ends with Research, with a little bit of Design in between. A UX designer must be involved in the development process from the start, while conceptualizing using the requirements of the client and assembling a capable multi-disciplinary team. This is the Analysis phase. This is accented by some field studies to get some real world info on potential users that will help decide on a design strategy, along with creation of user profiles, use case scenarios, et al. This will help in the next phase which is the Concepting and Design phase. Using the information gained so far, the team brainstorms the working and features of the product.
This is accompanied by the creation of lo-fi prototypes and other deliverables (sitemaps, wireframes, mock-ups) which are useful for usability testing and some more user research. Next comes the Implementation phase with some real world usability tests of the almost finished product. Even though the product will forever be ‘almost’ finished, we move on to the next phase, Deployment, once the usability objectives are completed. The final product is deployed and more user feedback is collected which is used to further improve the product in successive iterations or in the form of updates. All of these stages consist of particular methods and deliverables which we will now discuss in detail.
The Basic Process of UX Design: In Detail
Since we are giving you a crash course at UX Design, why not picture yourself as a UX Designer already! This will make it easier and more literally like a Walkthrough. The deliverables start with a Capital Letter..
Analysis
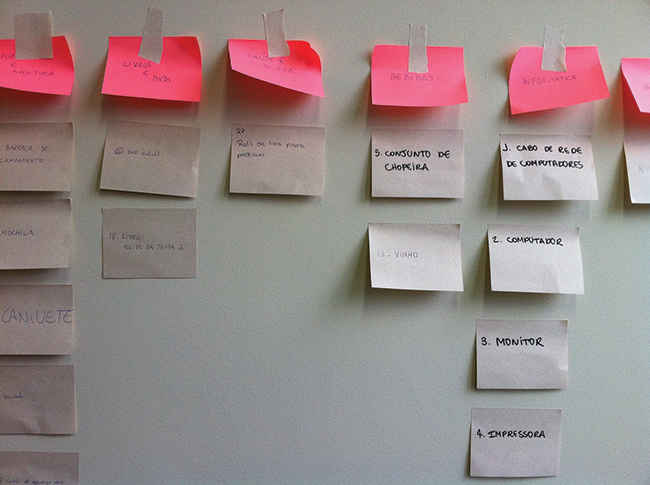
You have just taken on a project from a client, so the first thing you do is meet with them. Once you have set the vision you need to get yourself a team of competent professionals, unless you are the master-of-all trades Swiss-Army knife of software/web development. Next you should conduct some formal Stakeholder Interviews, so that you can gain further insight on their goals and decide on the Key Performance Indicators (KPIs). The KPIs are just established criteria that will help you measure your success, like milestones of progress towards strategic goals (or it can also be a refurbishing of operational goals). The next part is the Field Studies that can be in the form of Surveys, Focus Groups or User Interviews, that give you the raw data for assembling your user profiles (Personas). You can sift through the (hopefully) large amounts of data using techniques like Card Sorting, which is writing down related pieces of information on cards and then physically grouping them into categories based on the information on them.
Card Sorting – Bringing order to chaos
As a rule of thumb, the more comprehensive your research, the better your product is likely to be. The Personas that you end up fabricating in turn help with creating a Customer Journey Map or a User Story. A Customer Journey Map is a visualization of the progression of touchpoints as the user uses the product or service and the motivation behind the decisions, while a User Story is almost the same thing, but documented in words rather than visually. Additionally, you can draw up an Ecosystem Map, if the company you are designing for already has various technological products, to see how the current project can add to their value, or leverage their existing user base for a better start. You should even do a Competitive Audit, which is basically comprehensive research and analysis of any and all competing products in that market. This will allow you to compare your product with theirs on a feature-by-feature basis. Moreover, you can capitalize on any shortcomings or opportunities you might discover in that process. You can familiarize yourself with the industry standards and have the opportunity to innovate at the same time. Now it is time for a comprehensive Value Proposition, which is an opportunity for the whole team to decide on the product – mainly who is it for and what it should be. It is the intersection of your customer’s needs and what your product is going to offer. Finally all that’s left to do is a Task Analysis, using the features decided on in the Value Proposition. The Task Analysis documents the required information and actions needed to perform each Task that a user can perform to achieve his/her goals. This wraps up the Analysis phase and as a checklist, you should have physical documentation of at least the Usability Goals and Objectives, some User Profiles, and User scenarios (in the form of a User Story or Customer Journey Map) and the Task Analysis.
Brainstorming- planning the plan
Concepting and Design
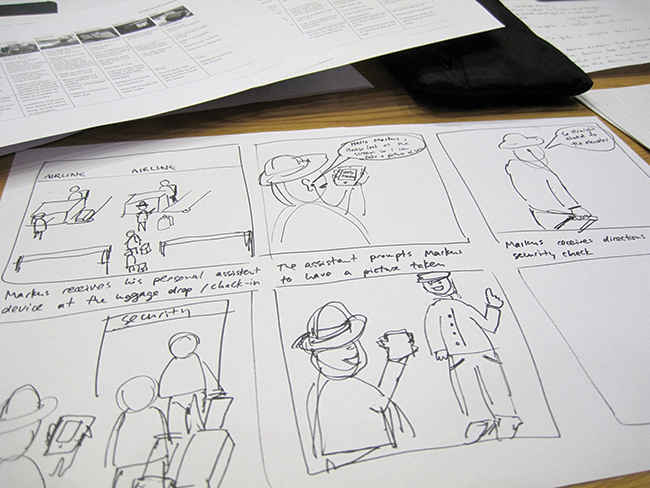
Now that you and your team have a general but firm idea of what the product should be like, it is time to Brainstorm the exact features and designs that communicate the intended experience to the Users while providing the expected functionality. At this point you can create a Moodboard, which is a collection of pictures that convey the ‘feel’ of the product. The Moodboard is also useful to confirm the intended communication (to the users) with the client. Next, it will be helpful to sketch out a few Storyboards so that the programmers and designers can empathise with the users and get a virtual idea of real-world usage.
After everyone on your team has a concrete idea of the functionality and thus, the features required for the users to accomplish certain tasks, it is time to create a User Flow, which is basically a visual representation of the actions the users have to take while performing those tasks. This also gives a rough idea of the organization of the site, which can be used as a hint while designing the Information Architecture later on. This is a good time to finalise on a Features Roadmap, which is a diagrammatic representation of the intended features and evolution of the product. Now it is time for a Wireframe, which is a visual schematic of the various pages or screens that the user can interact with, their key elements and also their hierarchy (Information design, Interface design and Navigation design respectively). The Wireframe, being a low-fidelity (possibly paper) prototype, roughly displays the arrangement of content, roughly demonstrates the interface, and roughly captures the navigational flow and information architecture of the website or application, although that is covered by the Sitemap later on.
Drawing a Storyboard
Actually, why save it for later, make the Sitemap in accordance with the Wireframe, since it is an essential deliverable that defines the information architecture of your application or website. Some Use Cases and Scenarios will help further refine the Wireframe, as they are meant to document detailed usage in every conceivable circumstance, making sure that no angle of product use is missed. Now for the first time, it is time for a Usability Test, which involves sitting with a User and asking them to perform tasks using the low-fidelity prototype (the Wireframe) and their imagination. You can ask them the most important questions that you can think of, and especially make note of the tasks they couldn’t achieve. The feedback you get should be used to redesign the product by revisiting any of the previous steps if necessary. Next, create a higher fidelity prototype like a Mock-up, which contains as much of the design elements as possible and also some of the functionality. Once again, it is time for more Usability Tests.
Prepare to be doing this.. A lot!
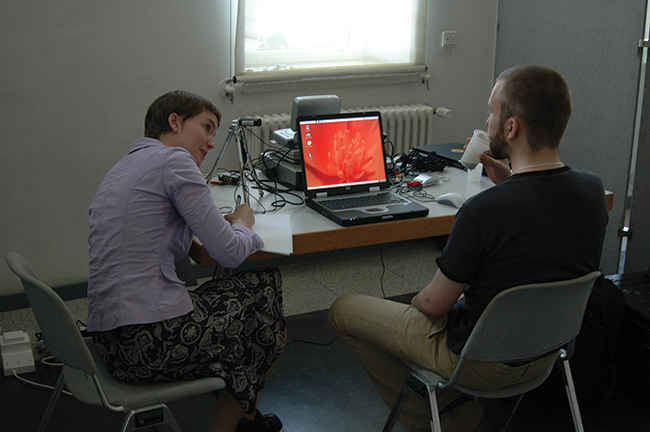
Be careful not to prompt your Test subjects as the Mock-Up is supposed to contain all the visual elements, and thus should convey the message or functionality to the User. If you find that the User is in need of prompts, conclude that your User Interface is in need of redesign. Keep Testing and Redesigning. You can even use tools like Eye-Tracking software to see if your visual design successfully guides the user’s attention as you planned, or even to visualize their scanning or reading patterns. High-fidelity prototypes can be created to demonstrate the function of the product, which might be useful to show progress and confirm satisfaction with the client. Once you have successfully tested your best prototype, document your Guidelines and Standards and create a Design Specification so that you don’t have to do all that research again. On to the next phase!
Implementation
In this phase your team builds the actual product, which should be a piece of cake after all the prototypes that must have been made. This is accompanied by a Heuristics Analysis and a Content Audit. The Content Auditing process is basically listing all the content available on your website. The Heuristic Analysis evaluates the product features and design according to Nielsen’s well-established design principles. Again, follow this up with a Usability Test.
Deployment
After the product is launched, conduct Surveys of your users and do additional Field Studies to gauge the real-world usage of your product. If any mistakes in the design of the User Experience become apparent, revisit the previous phase and remake the final product. You can also use analytics tools to get quantitative data on your product usage. Once again, do a Usability Test to check if the product fulfills all the Usability Objectives from the Analysis Phase. You can never do enough Usability Tests. Remember, the product is forever ‘almost’ finished.
Software Development Methodologies
Any industry, being large scale, must be appropriately managed to ensure there is no compromise or variance in quality. That is why we have industry standards. They provide a framework for creating products consistently and reliably. Before the software industry grew to its current size, in fact, before the seed even sprouted, there was the hardware industry. Along with the hardware industry, there were its standards. When the software started booming into a full-fledged industry, they just adapted and adopted the standards of the hardware industry. Of course, this changed over time as industry processes evolved, but let us not get ahead of ourselves. The standards are defined by various phases or stages of development, and expected outcomes or criteria that define the beginning and ends of the various stages. The standards for creating software are in general known as Software Development Processes, which are considered to be a subset of the Systems Development Life-Cycle.
Waterfall
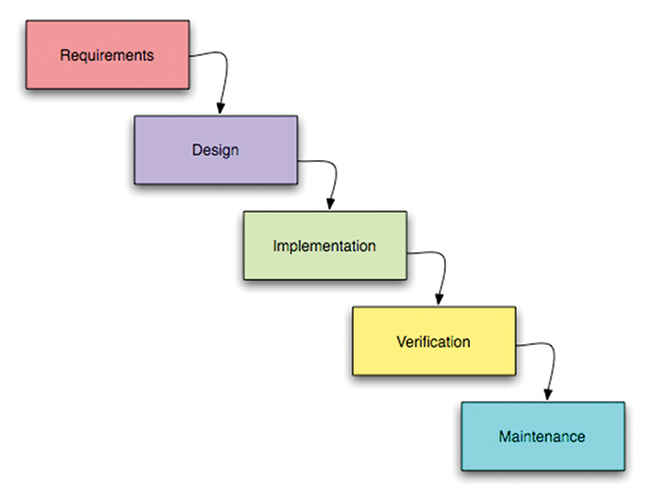
Waterfall development is named so because of the linear flow of water in a waterfall. This methodology has clearly demarcated phases and the process always and only flows from one stage to the next, in a linear fashion. It is considered the more ‘traditional’ approach, probably owing to its similarities to hardware standards. It was also promoted by the United States Department of Defense in their publication of project standards, DOD-STD-2167A in 1988. The different activities are popularly categorized as : Requirements, Design, Implementation, Verification and Maintenance. Although sometimes the different stages are also divided into: Analysis, Design, Implementation, Testing, Documentation and Execution, and Maintenance. (Notice that these are the basic steps of production that any methodology has to follow at some level.)
The Waterfall Model
It is a planning oriented methodology as a lot of emphasis is placed on deadlines, time schedules, and budgets. Having all of this information beforehand is favourable for the client as it boosts the client’s certainty. Moreover, in the case of an unfortunate incident such as a designer quitting the job, he can easily be replaced and the new designer can carry on where he left off, with everything being clearly laid out at the beginning of the project. However, waterfall development is a very rigid process, being so strictly sequential. Changes to the design can only be made at the design stage. Any mistakes or bad planning at the top end of the waterfall trickles down to the end and so there is basically no room for error, which is why this process is accompanied by a lot of formal documentation as well as strict and frequent audits and reviews. Moreover, the testing phase is near the end of the sequential process, and so the discovery of bugs (let’s face it, no programmer is Godlike) often happens at the last moment, causing the additional expenditure of significant amounts of additional time, effort and money. The additional expenditures are also incurred if there is a change in the needs of the client or end users.
Iterative/Rapid Application Development
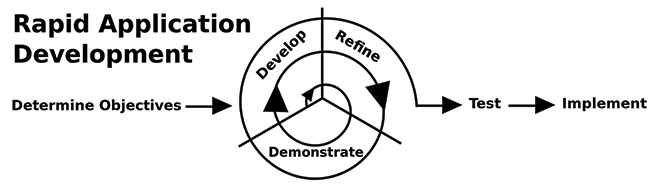
The Rapid Application Development methodology evolved from the Incremental and Iterative Development methodology of the 1980s, by James Martin in 1991. Though they are often classified differently, this general class of methodologies has the same features and relies heavily on prototyping. In terms of actionable stages, it contains the same basic ones, i.e. Planning, Analysis, Design, Build, Test and Deploy. The major portion of the body of the process (Analysis -> Design -> Build -> Test) is carried out iteratively, over many runs, to slowly build the product. Since even the iterations occur in a linear fashion within themselves, this method is also referred to as Iterative Waterfall Development.
The main objectives of this type of development method are to reduce production and development time, deliver a high quality product that satisfies the business needs, and achieve this at a lower total cost. As the process centers around the evolution of the prototype, changes are easier to incorporate at every level, and the mistakes of a cycle serve as a lesson for the next iteration. Rapid Application Development is managed by a Project Manager, who’s job is to ensure that the iterations are produced within the delivery deadlines or timeboxes. When potential delays are apparent, the requirements are reduced to fit the timeboxes but the deadline is never extended.
Rapid Application Software Development
Agile Development Methods
In February 2001 a group of seventeen software developers met at a retreat in Utah with the aim of creating the one methodology to rule them all. There was chaos in the software development methodology space (and even a methodology called the chaos model), and they wanted to find the most efficient way to clean up the mess by incorporating the best of the methods such as Extreme Programming and Scrum Development, among others. It was meant to be faster and incorporate change better than even Iterative or Rapid Application Development. This resulted in the publication of the Manifesto for Agile Software Development.
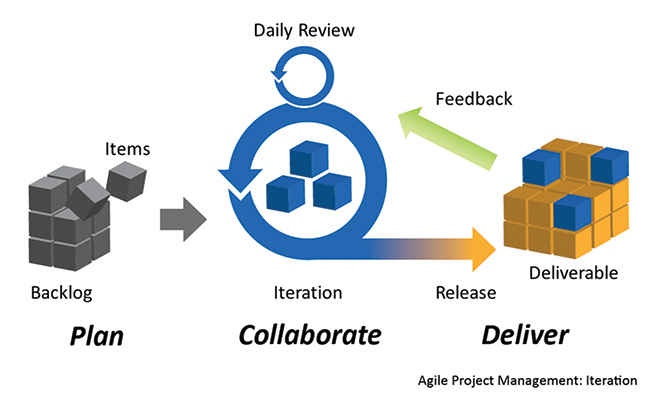
Agile Methods are very similar to Lean Methods, which originated in the Manufacturing Industry (1950s, Toyota). They focus on breaking down the software solution into its individual components or features. These individual features are concurrently developed over many iterations (called sprints) by cross-functional teams who are given free reign. In this methodology, the clients are highly involved in the development, and the teams also need to meet frequently in order to incorporate feedback.
The Process of Being Agile
There are mainly 12 principles of Agile Software Development Manifesto :
1. Customer satisfaction by early and continuous delivery of useful software
2. Welcome changing requirements, even late in development
3. Working software is delivered frequently (weeks rather than months)
4. Close, daily cooperation between business people and developers
5. Projects are built around motivated individuals, who should be trusted
6. Face-to-face conversation is the best form of communication (co-location)
7. Working software is the principal measure of progress
8. Sustainable development, able to maintain a constant pace
9. Continuous attention to technical excellence and good design
10. Simplicity—the art of maximizing the amount of work not done—is essential
11. Self-organizing teams
12. Regular adaptation to changing circumstance
The Agile Methodology works better than Waterfall methods at ensuring customer satisfaction because usually, when it comes to software, the initially specified requirements are mostly off the mark. Though better than it’s predecessor, Agile methods are still not as close to perfect as they would like to be for their lack of user research and user testing.
This leads us to the latest, greatest methodology in recent years – a mix of the best of both worlds (Agile and UX).

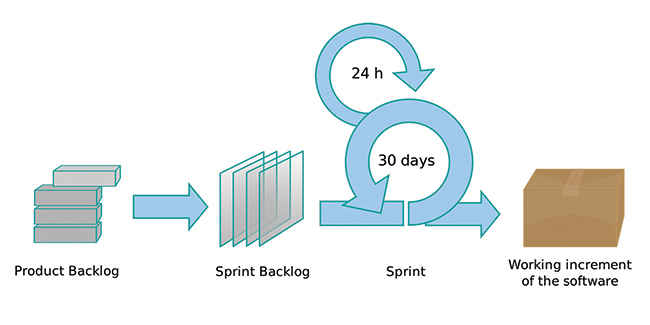
The Scrum Process
The Basic Process : In the Real World
From interviews with various real-life UX Designers, we can see the following structure and differences from the ideal process:
Analysis
The early stages of the project always involve collecting more information about the problem. The actual activities performed by designers in this stage are meeting with the client and identifying the product’s requirements, benchmarking concepts and trend analysis. They seldom perform user interviews, but writing User Stories is one of the commonly accepted attachments to the Product Requirement document. User Stories are sometimes created based on Personas which are almost never backed up with data. Field Studies and Task Analysis are hardly used by any of the designers that were interviewed. At least they were being truthful, but take this as a negative example.
Concepting
This is the creative ideation part of the process. Despite the many digital tools available online, paper rules! There is hardly any designer who doesn’t use quick messy sketching or some other paper prototyping form at the early stage of a design process! Designers utilize the information gathered in the first step of the process and find a design worth refining. “This stage is about artistic fury and creative explosion”, where designers must formulate the intended User Experience.
Design
In contrast to the anti-documentation Agile approach where teams start building features from the start, most designers create wireframes and prototypes to document the experience and then hand them to the developers to create. To put it simply, the UX designers create the form, while developers and visual designers symbiotically create the matter. According to popular opinion, Heuristic Evaluation is definitely out of fashion, and instead, expert review backed up with a cognitive walkthrough is quite popular.
Approval
This is surprisingly an important part of the real world UX design process. Research documents and deliverables are found to serve as persuading factors in the ‘buy in’ process. A lot of UX designers actually create a special presentation to tell clients the design story, because it is extremely important for them to buy into the product, both physically and psychologically. The presentation shows stages of the process, deliverables and interactions, and aims to give clients easy access to as much comprehensible information as possible. If the stakeholders don’t ‘buy in’, then there is no product, no project and most importantly, no pay.
These differences mostly arise from constraints on time, budget, and other practicalities that come in the way of the ideal UX Design process. To cope with this some people follow a Lean UX methodology that combines some of the principles of Agile software development with UX design.
Ultimately, the aim is to create a product which people would want to use, and these are all the ways to create. Everyone has their own constraints, be it a budget, deadlines or even their own laziness, and it isn’t possible to overcome all of them. Thus take the best techniques that help you empathize with the user, conceptualize your product, and communicate with the stakeholder as efficiently as possible. There may be times, when all you need to do is go from Wireframe to Mock-up to Prototype. Your selection of tools and techniques depends on your judgement, and only you can judge your situation!
You can have a look at Case Studies here.