App of the Week : Pocket Code

Coding for everyone, in a fun but effective way
Ever wanted to create your own games but balked at the sight of programming books? Well, there couldn’t be a better time to be alive as development tools are getting more user friendly by the day, and there are complete drag and drop solutions to build your dream apps and games as well. Pocket Code is one such app that wants to help you understand the basics of coding while making you build games in a fun and simple way.
Before we start, this app assumes that you’re at least familiar with what you want to achieve and have some kind of a plan ready – something in the form of a pseudo-code, that outlines how your app will behave. At least, that’s the best way you can start using it. Might sound like a stretch for an app that claims to start from the basics, but trust me, the extra effort will make your life easier.
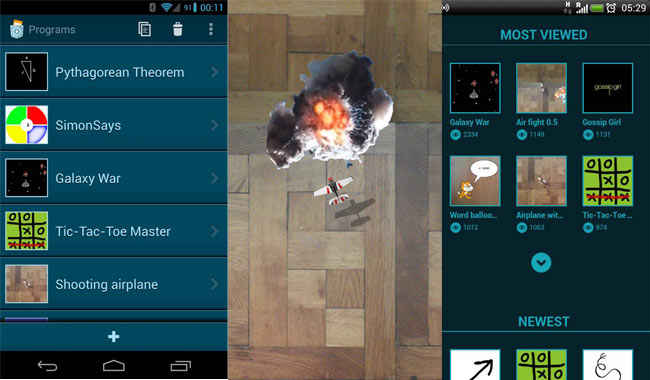
Once you start the app, you might think that you’re on your own. From here, you can either actually try things on your own, or go to the help section. In the help section, topics are divided into areas as well as expertise levels. For example, Game Design is a broad area that covers a lot of things like Character animation, collision detection and more, with a dedicated subsection to each that contains a brief explanation, an instructional video, and the option to download the program used in the said video. Whereas, topics like ‘Step-by-Step’ directly show you the videos in a tutorial like fashion.
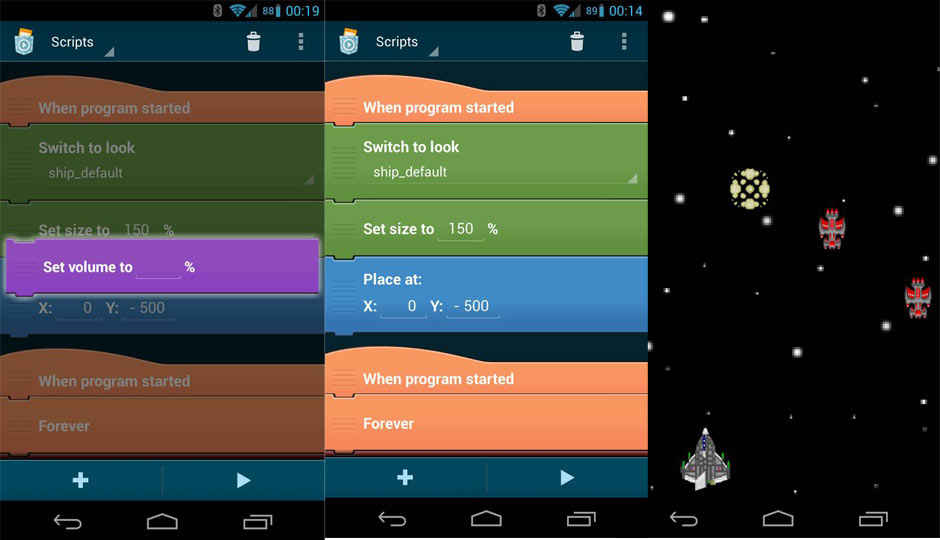
You might be wondering, why did we head off to the help section without explaining how the actual app functions? That’s what the official video recommends too, and trust us, that’s the best possible approach. Each program is broadly divided into Background and Objects. Background comprises all the Scripts and actions that will take place, you guessed it, in the background (pro tip: the Background section, itself is an object). Whereas Objects comprises everything else on the program, starting from the sky background image to the flappy bird that you need to tap.
Scripts mostly comprise of the code, but not exactly like lines of code. Everything you do on this app is in the form of blocks that can be moved up or down depending on their sequence of execution – be it in the background, or a script within an object. There are many well thought out features – for instance, if you’re trying to play a sound at the beginning of your game by adding a ‘Play Sound’ block, you get the option to choose a file from your local storage or directly record a sound into the app. There are numerous such inbuilt features that reflect the approach this app takes to teaching programming basics. Looks and sounds are simply the different appearances and sounds to be associated with the object.
When it comes to features, the app almost leaves nothing out. You can use your phone’s sensors to interact with the programs you create, like sound detection and gyroscope. There is also the option to upload your program, so that it is shared with others on the platform. You can also check other programs in the Explore section.
The only irony here is that the app itself could be better designed. While the utilitarian approach might work for some, a more material design oriented approach would set a better standard. Also, it might take some getting used to, since this is not exactly grade school level basics in programming. But this is as easy as it can get without losing true functionality. And once you get the hang of it, the possibilities with this one are truly endless.